Best Free Wysiwyg Html Editor Mac
Komodo Edit is hands down the best free XML editor available, and it includes a lot of great features for HTML and CSS development as well. You can also get extensions to add support for languages or other helpful features like special HTML characters. Originally Answered: What is the best free wysiwyg HTML 5.0 editor? If you are a WebMaster writing/porting content, Dreamweaver is probably still your best bet. If you are a coder, then you might want to avoid WYSIWYG editors as nothing beats a good understanding of HTML and CSS and handcrafting it (especially for HTML5). Wysiwyg Software For Mac; Wysiwyg Html Editor For Mac; Wysiwyg App For Mac; Komodo Edit is a cross platform free HTML editor macOS 10.14that makes writing. Brackets is an open-source free text editor for Mac OS. It is maintained on GitHub, and is. CoffeeCup HTML Editor. A coffee cup is a WYSIWYG HTML editor, which helps you to utilize the.
Sea Monkey: SeaMonkey Composer is no longer maintained email, newsgroup, IRC - NO! Don't want these features. Conclusion: There has NEVER been a Mac WYSIWYG web editor to replace the excellence of Claris Homepage 3.0 of 1997, which is UNMATCHED in stability and intuitive ease-of-use.
- Fortunately, SeaMonkey for Mac offers a new community-sourced browser for Internet surfing. SeaMonkey for Mac allows users to browse the Internet in a new interface. The program includes a wide.
- Click to see our best Video content. Take A Sneak Peak At The Movies Coming Out This Week (8/12) Better days are here: celebrate with this Spotify playlist.
2020-12-28 17:34:21 • Filed to: macOS 10.14 Solutions • Proven solutions
HTML which stands for Hyper Text Markup Language is widely used for tagging text files to effect hyperlinks, fonts, graphics and colours on web pages. HTML files are created and edited on macOS 10.14 by specific apps and IDEs (Integrated Development Environment) most of which are quite expensive to purchase. To this effect, you'll find below the best free HTML editor for macOS 10.14 and as well the WYSIWYG HTML editor macOS 10.14 supports. The list will comprehensively inform you on the pros and cons of these free apps and where to download them.
10 Free HTML Editor for macOS 10.14
1. Komodo Edit
Komodo Edit is a cross platform free HTML editor macOS 10.14that makes writing codes look very easy. It enables you write codes faster and minimise errors. With most features derived from an integrated python interpreter, Komodo Edit uses Mozilla to provide its features. Its features include the Document Object Model Viewer, embedded support for a debugger, integration of source code control and control over selection of engine for running regular expressions. Aside from editing HTML codes, it also supports other programming languages like Python, PHP, CSS, Perl, Ruby, JavaScript, XML and a whole lot of others. Komodo Edit is unarguably the best HTML editor for macOS 10.14.
Pros
- Works on almost all platforms
- Expansion function using add-ons
- Completes codes
- Code preview in Minimap
Cons
- Plugin conflicts may occurs between add-ons
- Doesn't entirely support all languages
2. Atom
Atom is a free HTML editor for macOS 10.14 used for editing source codes and texts. It is integrated to Git Control and has support for plug-ins. With default plug-ins, programming languages like CSS, HTML, Ruby, JavaScript, Python, C++ and others are also supported. Atom is a classic, modern and hackable HTML editor that relies on web technologies, and grants access to system files. It is hackable in the sense that it allows novice programmers to create text editors on their own without a prior knowledge of programming. With Atom, you can customize to your taste or just makes the best use of this HTML text editor macOS 10.14 without touching a configuration file.
Pros
- It is open source
- Plug-ins are built with node.js
- Github support
- Awesome user interface
Cons
- Takes on heavy memory
- Slow with too many files
3. NetBeans
NetBeans is an open source IDE is used for developing software applications by developers. It can read and edit texts in HTML. PHP, C++ and a few more. It provides an intuitive user interface for macOS 10.14 users and comes with customized key-bindings. Interestingly, it supports Git and management of source codes.
Pros
- Comes with various Integrated Development modules
- Completes codes
- Awesome Swing GUI design
- Integration of version control
Cons
- Takes time to load
- Advanced tool cannot be used without training
- Takes on heavy memory than most other IDEs
4. Brackets
Brackets is a free html editor for macOS 10.14 that offers users the ability to edit codes using pre-processors. The Brackets editor HTML macOS 10.14 has tools and features like the Live Preview and inline editors that makes coding easier and faster.
Pros
- It is open source
- Built with CSS, HTML and JavaScript for easy hacking
Cons
- Little or no functions for users using server side coding languages
- No filter for extension registry
5. Aptana Studio 3
Html Editor For Mac
Aptana Studio 3 is an open source text and code editor for macOS 10.14 based on Eclipse. It relies on few third party products like Git and Oracle. It can clearly edit HTML, display matching tags and graphical contents with support for each element in web browsers. Creating a webpage with this program is very simple.
Pros
- Integrated Debugger
- Code Tracking
Cons
- Weakness in debugging PHP and JavaScript
6. Amaya
Amaya is one of the best free WYSIWYG HTML editor macos 10.14 would ever have. Accepted and adopted by World Wide Web Consortium (W3C), Amaya is a simple and powerful web editor with unlimited designs that allow users to create fonts, change colours, insert objects and do virtually anything with line of texts.
Pros
- Open source
- Friendly WYSIWYG interface
- Support for all W3C standards including XML
Cons
- Mostly unstable
- No advanced editing features
7. Bluefish Editor
Sea Monkey Wysiwyg Editor For Mac Download
If you're looking for an HTML editor for macOS 10.14 with simple interface yet sophisticated features, then you can find both in Bluefish Editor. This app comes with a beautiful Graphic User Interface and at the same time works really fast. Its auto-recovery feature steps in after an unknown shutdown or crash and this feature gives Bluefish Editor an edge over other text editors. It is great for designing interactive webpages and running several programming languages.
Pros
- Open source
- Available for various operating systems
- Surplus tools for programmers
- Support for HTML5 templates
Cons
- DOCTYPE limitation
- Less support for non-web programming/markup languages
8. SeaMonkey
SeaMonkey is a product of Mozilla, based on same source codes used in products like Firefox and Sunbird. It is an application suite that serves as an HTML editor, web browser, web development, IRC chat and email client. With SeaMonkey's built-in browser, code testing is carried out really fast and easy. SeaMonkey is a free WYSIWYG html editor for macOS 10.14 with integrated FTP client for publishing web pages.
Pros
- Awesome HTML formatting tools
- Powerful organization and security
- User Friendly WYSIWYG interface
Cons
- No fast index search

9. KompoZer
KompoZer is an open source easy to use WYSIWYG HTML editor for macOS 10.14 that can be used to edit HTML codes without any professional experience on coding. Its first stable release was on August 2007 and has since then been known for its slick interface and numerous code-editing features.
Pros
- Code-graphic view in split
- Edits code directly
- Neat interface
Cons
- Neat interface
- No CSS validator
- Annoying bugs
10. Vim
Vim, developed by Bram Moolenaar is a free and open source HTML editor that comes with different viewing modes for efficient text editing. Vim (Vi Improved) is a contraction and clone for Bill Joy's Vi code editor. Its search and replace function is very handy when working with multiple files. In addition, Vim is a very powerful and fast HTML editor.
Pros
- Plug-in extension
- Can highlight syntax
- Customizable
Cons
- Not so fine interface
- Difficulty in finding best plug-ins with large packages
Best Free HTML Converter for macOS 10.14
Converting HTML documents on macOS 10.14 is a feature found in very few apps, and even when found can be most times really slow and uneasy. This is where PDFelement for Mac comes into play. If you're wondering why you need to convert HTML files, then consider trying to save a HTML file as a PDF document. You can only do so with the help of PDF software that has ability to convert such documents. Easy to use PDFelement is integrated with advanced and useful office features that make conversion efficient.

Other features:
- Can easily create and convert PDF files from images, HTML documents and other text document formats
- Editing and annotating PDF files is simple and quick
- Effective filling and signing of forms and contracts
- Easy addition of backgrounds, watermarks, headers and footers
- Gives access to huge number of PDF templates
- File protection with password
Best Free Wysiwyg Html Editor Mac Os
Free Download or Buy PDFelement right now!
Free Download or Buy PDFelement right now!
Buy PDFelement right now!
Buy PDFelement right now!
- Documentation and Help
- Installation
Installation
Please note that installing SeaMonkey will overwrite your existinginstallation of SeaMonkey. You won't lose any of your bookmarks, browsinghistory or mail and news messages, but some of your extensions and other add-onsmight not work until updates for them are made available.
Windows Installation Instructions
Windows may warn you that it could not verify the publisher when you try to runthe installer. This is because the SeaMonkey installer for Windows is notdigitally signed. As long as you downloaded the installer from eitherwww.seamonkey-project.org or mozilla.org, you can safely ignore it (moreexperienced users may use the checksums linked to from the download pages toverify the integrity of the installer).
Windows 7 and above will by default present you with an additional warning afterextracting finished. You also need to confirm this User Account Control warningin order to proceed with the installation.
To install SeaMonkey by downloading the SeaMonkey installer, follow these steps:
- Click the Download link in the relevant Windows column for your architecture (x64 for 64-bit or x86 for 32-bit) on the site you're downloading SeaMonkey from to download the installer file (seamonkey-2.53.1.en-US.win64.installer.exe or similar file name) to your machine.
- Navigate to where you downloaded the file and double-click the installer file icon on your machine to begin the Setup program.
- Follow the on-screen instructions in the setup program (see the note about Unknown Publisher warnings above). The setup program gives you the option to launch SeaMonkey once the installation is completed.
To install SeaMonkey by downloading the .zip file and installing manually,follow these steps (normal users should NOT do that but use the installer asdescribed above):
Html Text Editor For Mac
- Go to a Mozilla FTP server or one of its mirrors, navigate to the appropriate SeaMonkey releases directory and the subdirectory for your language in its win32 or win64 subdirectory. Click the link to seamonkey-2.53.1.en-US.win64.zip (or similar file name) in there to download the .zip file to your machine.
- Navigate to where you downloaded the file and double-click the compressed file.
- Extract the .zip file to a directory such as C:Program Files (x86)SeaMonkey or C:Program FilesSeaMonkey.
- To start SeaMonkey, navigate to the directory you extracted SeaMonkey to and double-click the seamonkey.exe icon.

macOS Installation Instructions
Sea Monkey Wysiwyg Editor For Mac Os
To install SeaMonkey, follow these steps:
- Click the Download link in the macOS column on the site you're downloading SeaMonkey from to download the disk image file (seamonkey-2.53.1.en-US.mac.dmg or similar file name) to your machine.
- Double-click on the .dmg file. The disk image will now mount and a new Finder window should appear.
- Drag the SeaMonkey icon to the Applications folder.
- Eject the disk image.
- If you want SeaMonkey to be accessible from the Dock, simply drag the SeaMonkey icon from the Applications folder to the Dock.
Linux Installation Instructions
There is no installer available, but just extracting the tar.bz2to the default directory (usually /usr/local/seamonkey) achieves thesame result as an installer would.
Best Html Editors For Mac
To install SeaMonkey by downloading the tar.bz2 file:
- Create a directory named 'seamonkey2' (mkdir seamonkey2) and change to that directory (cd seamonkey2).
- Click the Download link in the relevant Linux column for your architecture (x64 for 64-bit or x86 for 32-bit) on the site you're downloading SeaMonkey from to download the package (seamonkey-2.53.1.en-US.linux-x86_64.tar.bz2 or similar name) file into the seamonkey2 directory.
- Decompress the file with the following command:
tar jxvf seamonkey-2.*.tar.bz2
This creates a 'seamonkey' directory under your seamonkey2 directory. - Change to the seamonkey directory (cd seamonkey).
- Run SeaMonkey with the following command:
./seamonkey
To hook up SeaMonkey complete with icon to the GNOME Panel,follow these steps:
- Click the GNOME Main Menu button, open the Panel menu, and then open the Add to Panel submenu and choose Launcher.
- Right-click the icon for SeaMonkey on the Panel and enter the following command:
directory_name/seamonkey
where directory_name is the name of the directory you extracted SeaMonkey into. For example, the default directory that SeaMonkey suggests is /usr/local/seamonkey so the full command would be /usr/local/seamonkey/seamonkey. - Type in a name for the icon, and type in a comment if you wish.
- Click the icon button and type in the following as the icon's location:
directory_name/chrome/icons/default/default.png
where, again, directory_name is the directory where you installed SeaMonkey. For example, using the default directory /usr/local/seamonkey results in an icon location of /usr/local/seamonkey/chrome/icons/default/default.png.
The procedure is quite similar in the Xfce environment:
Best Free Html Editor Mac
- Right-click the Applications Menu button, open the Panel menu, then choose Add New Items.
- Select Launcher and click Add, then close the Add New Items dialog.
- Right-click the new launcher (the one with no icon at the far right of the panel), then select Properties to open the Launcher dialog.
- Click the document icon with tool-tip 'Add a new empty item' and fill in the Name and Command fields in the Create Launcher dialog.
Name: SeaMonkey
Command: directory_name/seamonkey (e.g. /usr/local/seamonkey/seamonkey) - Click the 'No icon' button and navigate to directory_name/chrome/icons/default/default.png. Press OK, then Create, then Close.
Uninstallation

Photo Editor For Mac
You can remove SeaMonkey through the Control Panel in theStart Menu on Windows, by removing the SeaMonkey applicationon macOS, or by removing the seamonkey folder on Linux.
Removing SeaMonkey won't remove your bookmarks, web browsing history,mail and news messages, extensions or other add-ons. This data is stored in yourprofile folder, which is located in one of the following locationsdepending on your operating system:
| Windows 7 and above | Users<UserName>AppDataRoamingMozillaSeaMonkey |
| macOS | ~/Library/Application Support/SeaMonkey |
| Linux and Unix systems | ~/.mozilla/seamonkey |
Any version of SeaMonkey 2.0 or higher that you install after removingSeaMonkey will continue to use the data from this profile folder.Note that SeaMonkey 1.x does not share this location of the profile folder anduses data from an independent location. How to get adobe illustrator cs6 for free (mac) (full version).

Formerly owned by Macromedia, but now part of the Adobe Creative Cloud, millions of developers have used Dreamweaver to develop basic sites, while others have used it to create some of the most complex sites known to the Internet.
While Dreamweaver used to be accessible to everyone - the hobbyist right up to the web design professional - right now, it is not the cheapest of solutions. To get access to the single app, an annual plan (paid monthly) costs $19.99 per month, while a standard monthly plan costs $29.99. The cheapest it gets is an annual fee of US$239.88 per year.
While Dreamweaver has all the bells and whistles you could possibly need, the cost makes it prohibitively expensive for many. And as most designers only use a fraction of its capabilities, some might not be able to justify the expense.
But never fear… If Dreamweaver is beyond your reach there are still some great free WYSIWYG alternatives available for you to use.
To make sure you have the latest information, we’re going to revisit the five solutions we looked at back in 2013 to see what has happened to them over the last few years.
We are also going to add some more solutions that we think are also worthy of note.
1. Microsoft's Expression Web 4.0
Expression 4.0 has been pulled into Microsoft Visual Studio 2013 and the last update of the standalone solution (4.0.1460.0) was on December 20, 2012.
While a free download is still available, it seems this project has gone as far as it is likely to go. That said, it’s still free and still an excellent Dreamweaver alternative.
Expression 4.0 is very reminiscent of some of the earlier Dreamweaver versions so if you’ve been using Dreamweaver for a long time, it might prove pretty intuitive. It provides customizable toolbars and offers design and code views. Like Dreamweaver it allows you to look design and code at the same time when required.
With HTML 5 capability Expression caters for the latest design options and with a CSS Properties Palette, CSS management is relatively straightforward. Likewise, it makes light work of positioning graphics.
Currently there is no support for this free download and the tutorials that were available on the Microsoft site seem to have been removed. However, a good selection of tutorials are still available on the Internet.
2. KOMPOZER
A Mozilla project, the last stable update of KompoZer (0.7.10) was in 2007, suggesting like Expression 4.0, this project has run its course. However, also like Expression, KompoZer is still free as a download.
A fully WYSIWYG editor, KompoZer is Windows compatible and comparable to Dreamweaver except that it doesn’t allow server-side scripting. Like Dreamweaver, KompoZer allows you to create templates. And also like Dreamweaver, it’s possible to open any number of pages simultaneously.
KompoZer offers a CSS editor and an HTML validator and as a result, the sites it creates are compatible with modern browsers.
If you want a Dreamweaver alternative without all the bells and whistles, this might be an option.
3. BlueGriffon
The last update of BlueGriffon was released in February 2017 and so this project is still alive and kicking. Powered by Gecko, it is an Open Source solution billed as an “an intuitive, modern and robust application”.
The project website also describes BlueGriffon as a “next-gen Web and EPUB Editor based on the rendering engine of Firefox” with elements inherited from “famous ancestors” such as Netscape, Composer and Nvu. So, as you can see, it has a very solid pedigree.
Native standalone versions are available for Windows, MacOS X and Linux with HTML 4 and HTML 5 supported. It supports CSS 3 including 2D and 3D transformations, transitions, shadows, columns, and font features. However, some features of the latest update (BlueGriffon 2.3.1) are only available after purchasing a license, and that can cost 69.99 euros ($75) or 195 euros ($206) so you need to look carefully at what’s on offer. However, the free version is still likely to meet most people’s needs.
4. Aloha Editor
While the original version is still available, since we first looked at it Aloha Editor has morphed into Aloha Editor 2. The developers called it a day with Aloha Editor 2, but “Aloha Editor 1 is not affected by this decision and will continue to be supported and developed”.
The last stable Aloha Editor 1 release was 1.4.27 which happened 21 March 2017, so it remains pretty current.
Offering HTML5 editing it is compatible with current browsers and it features a 'floating' toolbar that alters depending on which part of your site you are working on.
It is an extremely viable Dreamweaver alternative.
5. Amaya Home Page
The last stable release of Amaya Home Page was version 11.4.4 in January 2012 so here’s another project that has reached the end of the road.
It supports HTML 4.01, XHTML 1.0, XHTML Basic, XHTML 1.1, HTTP 1.1, MathML 2.0, many CSS 2 features, and SVG, but these might be a bit dated if you need a site with a really modern design.
Amaya does though offer HTML, CSS and XML validators, validating HTML as you create your site. A tree structure is also available, as is a 'Page Preview' function.
Of all the solutions we looked at, this might now be a little dated for modern needs.
As promised here are five more great free WYSIWYG alternatives to Dreamweaver:
6. Seamonkey
Initially released in 2005, the SeaMonkey Project was around well before our original article was written, but with version 2.46 released on December 22, 2016, it has grown from strength to strength over the years.
An Open Source solution, SeaMonkey originated as a Mozilla project – that’s right, the Firefox people. It was ultimately taken over as a “community continuation” and the suite you download now includes ‘Composer’ – the tool that you use for website design.
Although Composer will be not be developed any further, it receives maintenance updates and is still a good choice, especially for anyone learning HTML for the first time.
SeaMonkey addresses areas like HTML5 and is available in 26 languages on Windows, Mac OS X and Linux.
Certainly not as sophisticated as Dreamweaver, but it delivers and represents a viable option.
7. Trellian WebPage 4.2
Initially released in 2006, Trellian Webpage is another solution that remains supported and much loved.
For a free software, it is quite powerful, offering a ‘drag & drop’ interface and support for current Internet technologies.
With a user-friendly interface, Trellian Webpage boasts a built-in spellchecker. It also features easy-to-use resampling tools and allows users to easily “create search engine friendly pages”.
Another good alternative for anyone who thinks Dreamweaver might be beyond their website’s requirements.
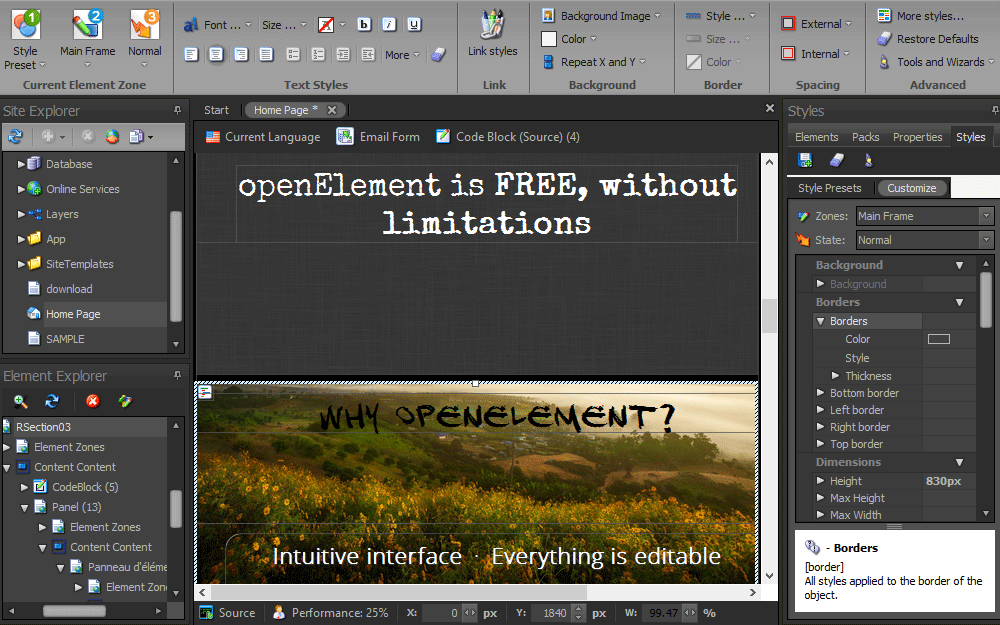
8. openElement
While the last stable release of openElement (version 1.47.3) was release January 21, 2014, this remains fully supported and a powerful tool.
This WYSIWYG software offers a very intuitive interface and caters for technologies like HTML5 and CSS3.
openElement is important because it focuses on enabling users to create websites with the responsive designs that look good on any device (PC, mobile, or tablet) and are vital for good SEO.
Powered by Chromium, it caters for multilingual websites and offers reusable styles and element packs.
9. Google Web Designer
Technically still in Beta (you know how Google does things), Google Web Designer is a genuinely good solution that gives you everything you want from a WYSIWYG HTML editor.
While the last release date was November 2015, it is still fully supported, and being a Google product could potentially offer an SEO edge.
Totally freeware, it offers a number of work spaces: Design View, Code View, and a Preview space that lets you look at what you have created through Chrome, Firefox, and Internet Explorer.
Another benefit of Google Web Designer is it allows you to craft Google Ads and create and edit CSS, JavaScript and XML files.
It probably offers as much as you need for your website and is therefore worth considering.
10. TOWeb
While the last version of TOWeb (version 5.29) was released late 2015, this software is still supported and maintained, and it packs a punch as far as free WYSIWYG software is concerned.
Like other solutions TOWeb has HTML 5 and CSS 3 covered, but more importantly, it also has a strong leaning towards enabling users to create ‘responsive’ website designs.
TOWeb provides a number of templates which users edit and revamp to design the responsive website they need.
While TOWeb has paid ‘premium’, ‘ecommerce’ and ‘studio’ packages available, the free version is powerful enough for most people’s needs.